1前期准备
1.1下载并安装node
安装后验证:node -v
1.2下载并安装git
安装后验证:git -v
1.3命令行安装cnpm
- 命令:npm install -g cnpm –registry==https://registry.npm.taobao.org
- 安装后验证:cnpm -v
1.4命令行安装hexo
命令:cnpm install -g hexo-cli
安装后验证:hexo -v
2配置github
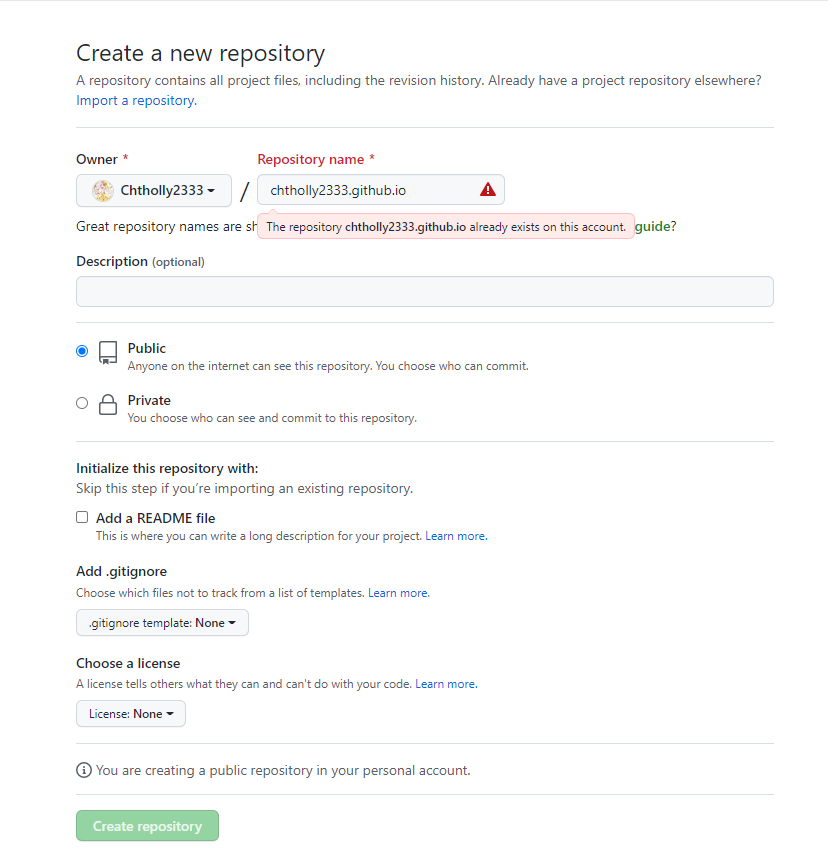
2.1在github上创建仓库
创建:
- 新建一个名为你的用户名.github.io的仓库
- 比如说,你的github用户名为chtholly,那么就新建chtholly.github.io的仓库,将来你的网站访问地址就是 http://chtholly.github.io ,因此,一个github账户最多创建一个这样直接使用域名访问的仓库。
注意:
- 注册的邮箱一定要验证,否则不会成功

3配置SSH免密登录
提交代码需要拥有你的github权限,直接使用用户名和密码不太安全,使用ssh key解决本地和服务器的连接问题。
首先打开电脑文件夹,找到C:\Users\你的用户名.ssh文件夹并删除
在C:\Users\你的用户名 文件夹下右键打开Git Bash Here,输入
ssh-keygen -t rsa -C github邮箱地址输入后一直回车确认即可
最后会生成一个新的文件夹.ssh文件夹,打开这个文件夹,找到id_rsa.pub文件,记事本打开并复制里面的内容
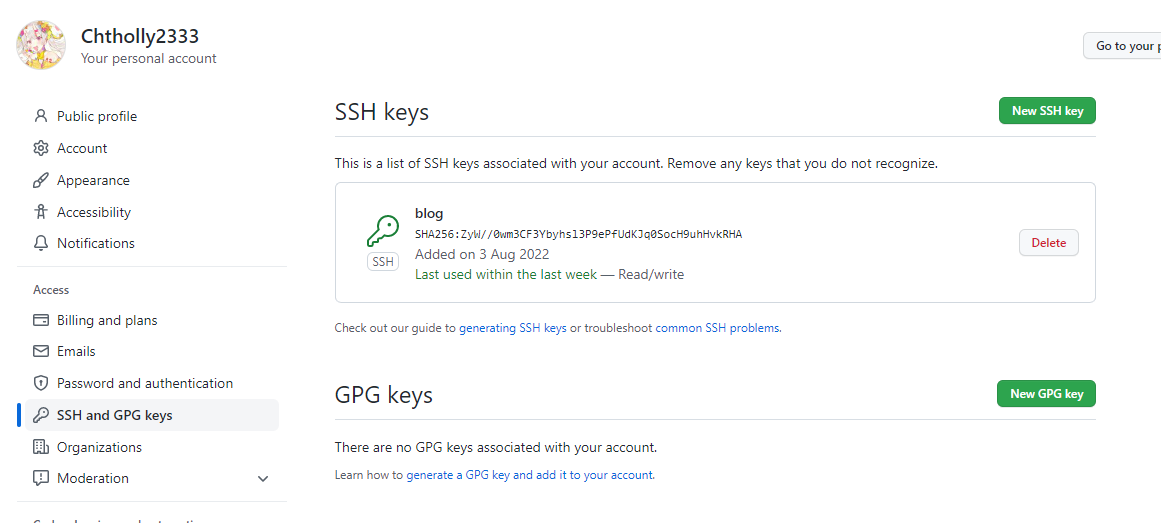
打开你的github主页,进入个人设置->SSH and GPG keys->New SSH key,把复制的内容粘贴进去,title能够用于区分即可。

- 检测是否设置成功:
输入
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:$ ssh -T git@github.com
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功
- 最后还需配置:
引号内为你的github用户名$ git config –global user.name "XXX"
引号内为github注册的邮箱$ git config –global user.email "xxx@xx.com"
4使用hexo搭建博客
4.1初始化
在电脑的某个地方新建一个文件夹作为存放代码的地方,例如D:\hexo(名字位置均可随意,能够记住即可)
在该文件夹内右键打开Git Bash Here,输入
$ hexo init
- hexo会自动下载一些文件到该目录
执行以下命令,hexo会在public文件夹生成相关html文件,这些文件将来都是要提交到github上去的
$ hexo g #生成 $ hexo s #启动,本地预览hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,如果不能成功打开,可能是因为4000端口被占用,可以在命令窗口中通过 netstat -aon | find /i “listening” 来监听端口,使用 taskkill /PID 对应的PID 来结束对应进程
4.2将博客部署到github个人主页上
- 在D:\hexo(你创建的目录)目录下安装hexo-deployer-git插件
- 安装命令:npm install hexo-deployer-git –save
- 注意:必须安装,否则执行hexo d会报错
- 编辑D:\hexo目录下的_config.yml文件,在文末添加:
type: git
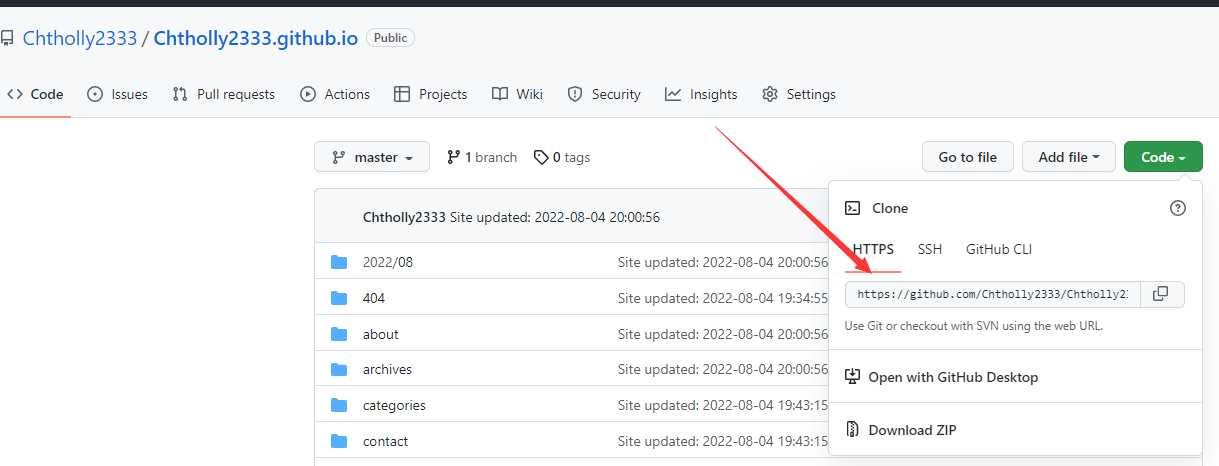
repository: git@github.com:Chtholly2333/Chtholly2333.github.io.git
branch: master
- 注意:其中repository中的内容为github个人主页链接地址

- 在D:\hexo目录下,输入命令:
将本地的blog推送到github仓库,可能需要输入username和pwd,完成后即可在浏览器中访问https://你的github用户名.github.io/$ hexo d